
In 10 Schritten zur perfekten User Experience
Nehmen Sie Ihre Kunden mit auf die Reise
User Experience (UX) ist mehr als nur gutes Design. Es entsteht im Zusammenspiel vieler Faktoren und Kompetenzen: Positionierung, Zielgruppenanalyse, Text, Fotografie, Grafik und medienspezifisches Design greifen hier ineinander und führen den Nutzer auf einer erlebnisreichen User-Journey sowohl an sein eigenes Ziel, als auch zu Ihrem Ziel (Conversion).
1. Visuelles Storytelling
Neben klassischem Storytelling dient visuelles Storytelling dazu, Emotionen beim User auszulösen. Illustrationen, Bilder oder Videos transportieren in Sekundenschnelle eine Botschaft oder ein Gefühl, welches im Text Minuten an Lesezeit in Anspruch nehmen würde. Animierte Grafiken können diesen Effekt zusätzlich beschleunigen.

2. Klare Navigation
Strukturieren Sie das Menü so einfach wie möglich, damit der User schnell findet, was er sucht. Im Idealfall wird ihm der Weg zu den gewünschten Informationen, Tools oder Aktionen jedoch bereits im Content aufgezeigt. Die Navigationstiefe ist dabei genau so wichtig wie die richtige Benennung der Menüpunkte: Positive Begriffe (Kontakt statt Reklamation) und kurze, eindeutige Bezeichnungen sind hier unschlagbar für eine gelungene UX.

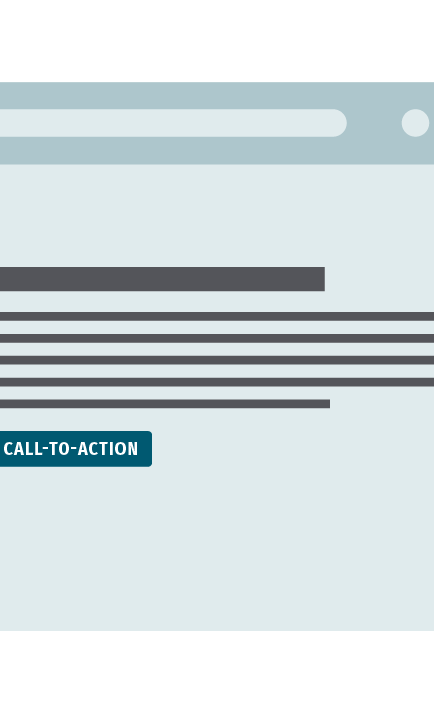
3. Minimalistisches Design
Mit einem klaren, eventuell sogar minimalistischen Design tun Sie nicht nur Smartphone-Nutzern einen riesigen Gefallen, sondern auch sich selbst. Denn je weniger Elemente im Fokus des Users vorhanden sind, umso einfacher ist es, ihn in Richtung des Ziels zu steuern und Call-to-Action-Buttons perfekt zu platzieren.

4. Zielgruppe kennen und ansprechen
Kennen Sie das Gefühl, wenn Sie bei einer Beratung einen Ansprechpartner haben, der genau auf Ihrer Wellenlänge ist und weiß, was Sie benötigen? Geben Sie dieses besondere Gefühl auch Ihrem User, wenn er Ihre Seite betritt. Mit einer genauen Definition der Zielgruppe und einer darauf ausgerichteten Kommunikation holen Sie den User am richtigen Punkt hab und bieten ihm wertvolle Services an, anstatt ihn mit nicht relevanten Informationen zu überfluten.

5. Inhalte scanbar gestalten
Zugegeben, das richtige Verhältnis von Textlängen zu Bildgrößen zu finden, ist ein Drahtseilakt. Neben den SEO-Anforderungen spielen Responsiveness und Informationsbedarf eine große Rolle. Für eine gute User Experience sollte auf große Textmengen verzichtet werden. Vielmehr hilft es dem User, den Inhalt der Website schnell scannen zu können, um zu entscheiden, ob die Informationen wirklich wichtig für ihn sind. Kurze Zwischenüberschriften mit prägnanten Keywords sind daher das A und O für eine gute UX.

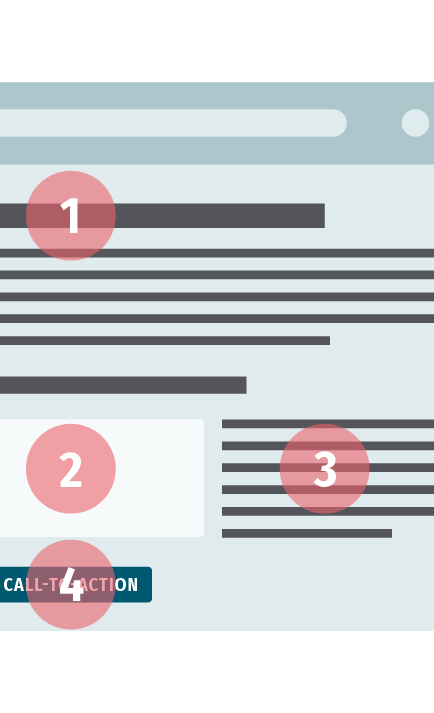
6. Leserichtung im Design beachten
Bauen Sie das User Interface (UI) in Leserichtung auf. Dies ist für den User eine natürliche Art, sämtliche Informationen in kurzer Zeit zu scannen. Es eignet sich z.B. ein F- oder Z-Muster, um Informationen untereinander zu clustern.

7. Konsequente Konsistenz
Positionieren Sie Buttons, Suchfelder und weitere CTA-Elemente immer an der gleichen Stelle. Auch Farben und Schriftarten sollten bei diesen Elementen möglichst gleich sein. Das hilft Ihren Besuchern, sich auch auf allen Unterseiten schnell zurechtzufinden und verkürzt in der Regel den Weg zur Conversion.

8. Gutes Error-Handling
Gerade bei Formularen und Tools ist eine Fehlererkennung essenziell. Schließlich wollen Sie doch auch, dass der Kauf abgeschlossen wird oder die Anfrage abgesendet wird, oder? User haben im Web eine geringe Frustrationsgrenze. Wenn etwas nicht richtig funktioniert, wird im schlimmsten Fall bei der Konkurrenz geschaut und dort die Conversion abgeschlossen. Gehen Sie daher proaktiv vor und bauen Hinweise zur Fehlerbehebung (z.B. fehlerhafte Mailadresse) ein oder geben alternative Routen zum Ziel vor. Bei Warte- oder Ladezeiten informieren Sie den User über alles, was gerade im Gang ist.

9. Bedienbarkeit gewährleisten
Geben Sie auch Nutzern mit wenig Vorwissen oder Digital-Affinität eine Chance! Mouseovertexte, ein gut auffindbarer FAQ- oder Hilfebereich sowie kurze Erläuterungen reichen oft schon aus, um einige Zusatzinformationen on demand anzubieten. Auf mobilen Websites sollten Sie darauf achten, dass interaktive Elemente auch bei einhändiger Bedienung gut zu erreichen sind, eine ausreichende Größe besitzen und nicht zu dicht beieinander liegen.

10. Ziel greifbar gestalten
Das Ziel sollte immer in greifbarer Nähe sein. Wiederkehrende User benötigen wahrscheinlich nicht noch einmal die Basisinformationen und sind dankbar, wenn Sie über eine Quick Navigation, optimal positionierte Teaser-Flächen oder mitscrollende Buttons ohne Umwege an ihr Ziel kommen.

Sprechen Sie uns an, wir unterstützen Sie gerne bei der strategischen Entwicklung von digitalen Plattformen für Ihre Zielgruppen.


